January 7, 2018 / 5:34 AM
React Elemental: A Modern, Flat React UI Component Library
projects
React Elemental is a library of React components for building beautiful, flat user interfaces. It is designed for maximum development velocity by fully leveraging CSS-in-JS and providing simple, minimal-configuration usage interfaces.
React Elemental is motivated by a desire to unify the visual design language and reduce presentational code duplication across my frontend projects. I've used other component libraries in the past, both those created by the community and those developed in-house in a formal frontend engineering role, but none has fit my use case comfortably. React Elemental combines my own opinions with practices and conventions common in other React component libraries.
Motivation
That said, some of the library's overarching goals include:
- Full use of CSS-in-JS techniques. There are still many conflicting opinions about the merits (or lack thereof) of putting styling logic in Javascript rather than a dedicated CSS stylesheet, and there are already 123078354232 other blog posts that discuss this. CSS-in-JS finds its place in React Elemental primarily because it eliminates the need for the client project to import external CSS (which in itself might warrant adding css-loader and style-loader to the project's Webpack configuration, if it doesn't already use CSS). It also nicely scopes styling properties to only the components themselves, eliminating the possibility of Elemental style declarations "leaking" into other elements in the project due to unfortunate name clashing.
- Maximum client flexibility and customizability. A UI library can have opinions, but those opinions should not hinder the ability of the client to override its presention or behavior. The library should provide intuitive interfaces to allow clients to customize component styling and a component's internal behavior.
- Minimal configuration and maximum development velocity. It should not require an inordinate amount of time to incorporate the UI library into an existing application. Using the library should be a matter of npm install, invoking a bootstrapping/initialization function, and then importing a component and expecting it to render exactly as shown in example documentation.
- Clear lines separating responsibilities, enforced by a clean API. A UI library should strive to be primarily presentational in nature, and should not try to do "too much." A UI component should draw clear lines of responsibility between itself and the parent component (client), delegating certain logic to the parent rather than trying to manage it itself.
To meet these goals, React Elemental has the following features:
- Almost all styling is done with inline styles on the UI component nodes themselves. (There are some things that can't be done purely with inline styles, like @font-face declarations or animation keyframes, and these are written in regular CSS. However, these declarations are injected automatically and transparently, and does not require configuration changes or CSS imports by the client application.)
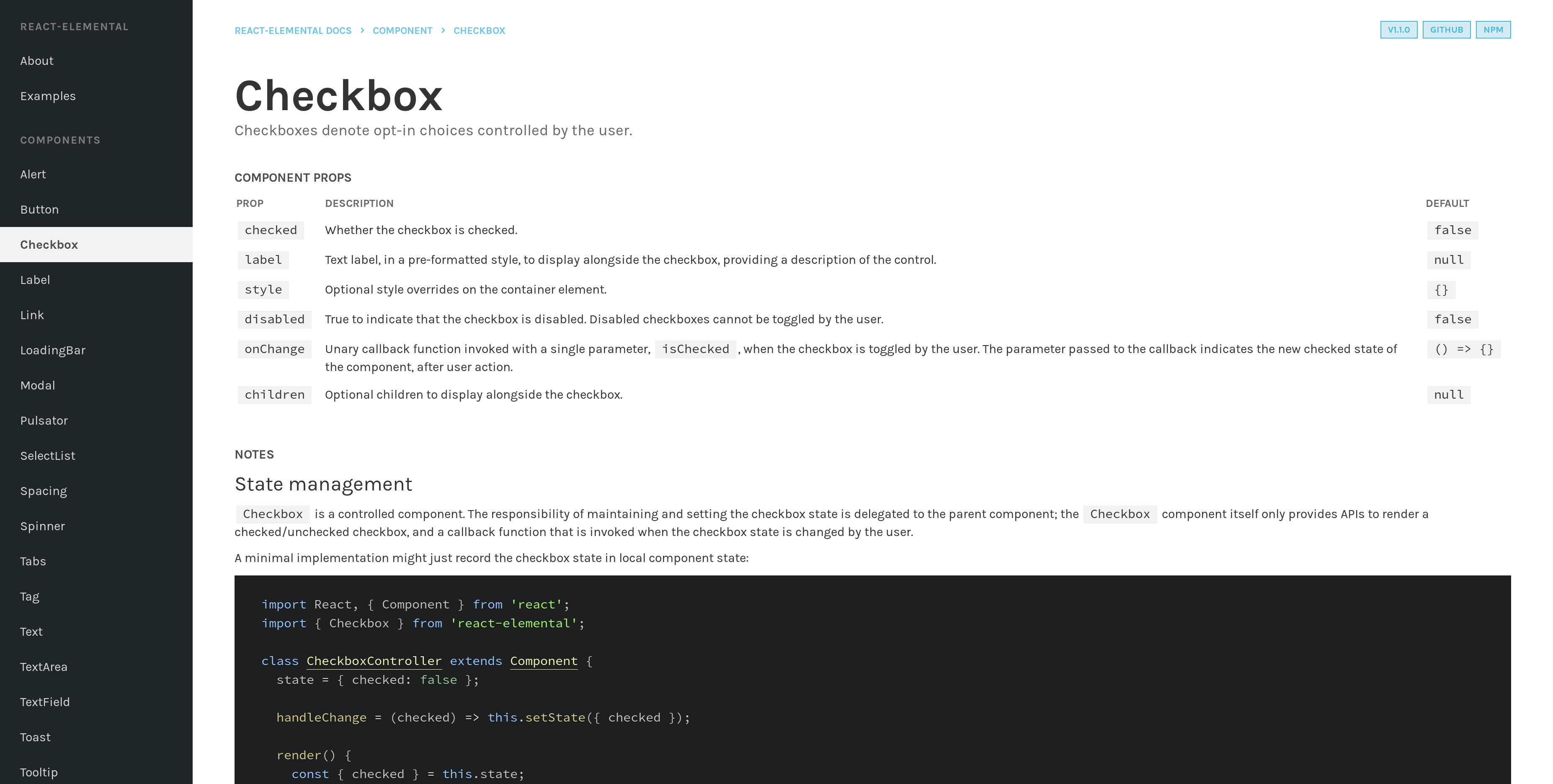
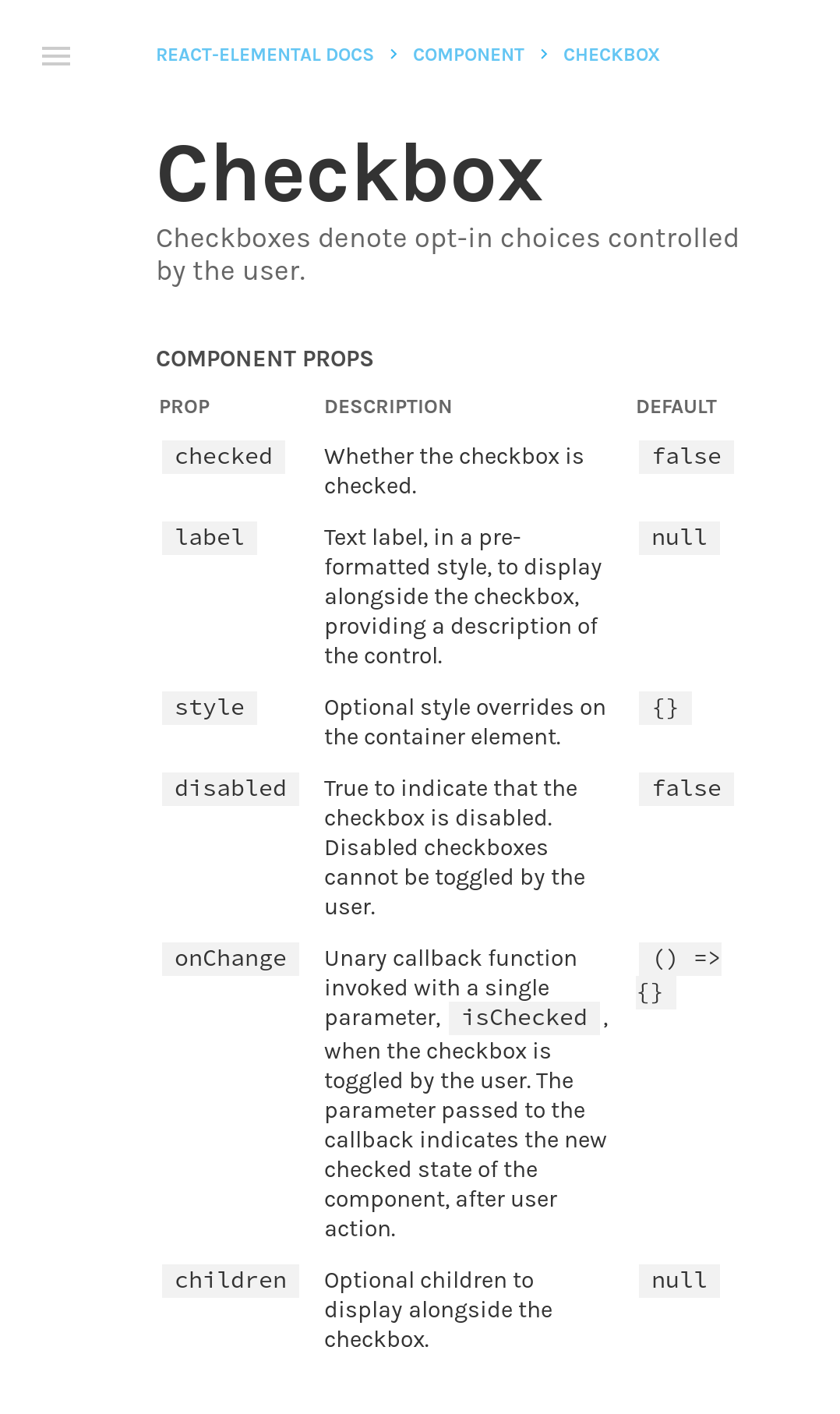
- All components accept a style prop that allows the client to override any style properties. Whenever possible, visual parameters (like the thickness of a Spinner, color of a LoadingBar, etc.) can be adjusted with an explicit prop on the component. All components transparently proxy all non-component props to the underlying container, allowing the client to specify (for example) event handlers like onMouseDown or onClick without needing the needlessly wrap the component with an additional parent node.
- All stateful initialization procedures are contained with a single function, bootstrap, exported by react-elemental. It only needs to be called once alongside the rest of the client application's initialization logic, and all bootstrapping parameters are optional.
- Each stateful component has clear APIs describing how responsibilities between the parent component and Elemental UI component are divided. Generally, the UI components are presentational in nature, delegating state management logic to the parent component (see Controlled Components).
Getting started
To add react-elemental to your application, check out the official documentationand README.
For a tl;dr,
$ npm install react-elementalAnd in your client-side code,
import { bootstrap } from 'react-elemental';
bootstrap();Disclaimer
React Elemental, while open source and publicly published, was created to fulfill my own needs and is tailored to my specific use cases. For this reason, it may contain some quirks, and I don't guarantee strict adherence to semver for releases.